
- 更新日:
- 公開日:
前回のヘッドターナーをつけたパペットに「呼吸」ビヘイビアーを追加しました。
こちらは、胸を膨らませたり収縮させたりして、本当に呼吸しているように見えます。設定・調整ともに簡単にできるので紹介します。

- 更新日:
- 公開日:
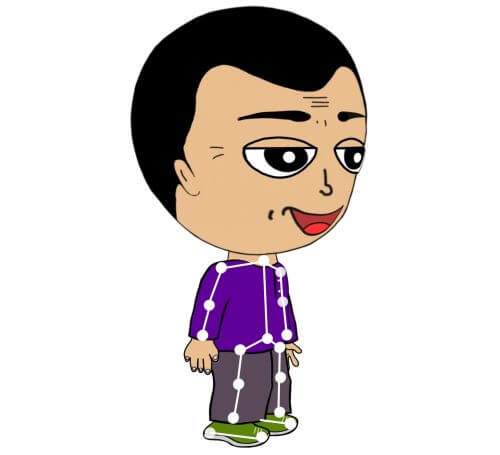
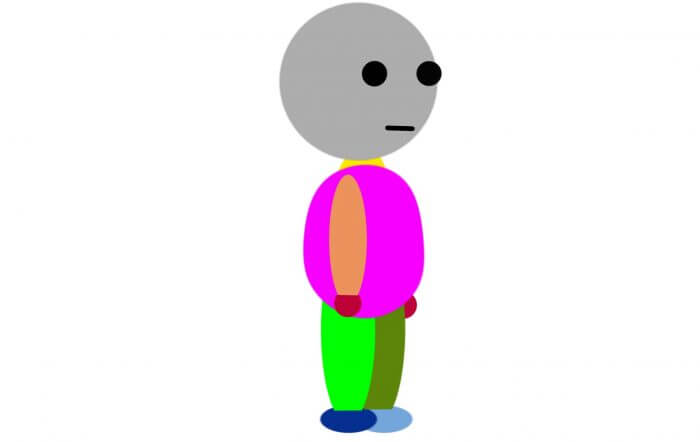
今回は、Character Animatorのヘッドターナーを使って、パペットの頭の向きを変てみます。
このビヘイビアーは、Webカメラに向かって顔の向きを変えると、キャラクターも前面、斜め、側面などの異なるビューのグループを切り替えることができます。
また、トリガーを使ってビュー呼び出すことも可能です。

- 更新日:
- 公開日:
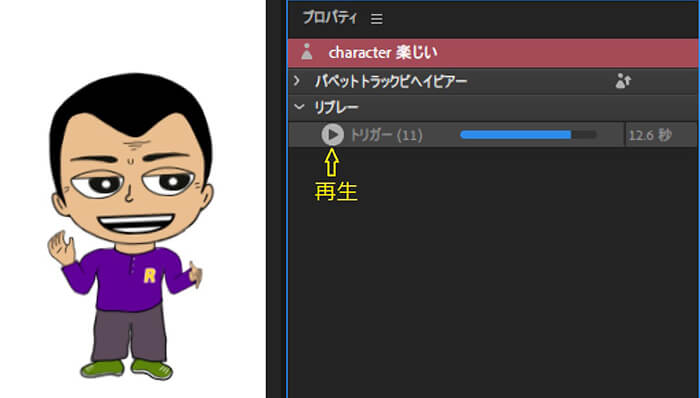
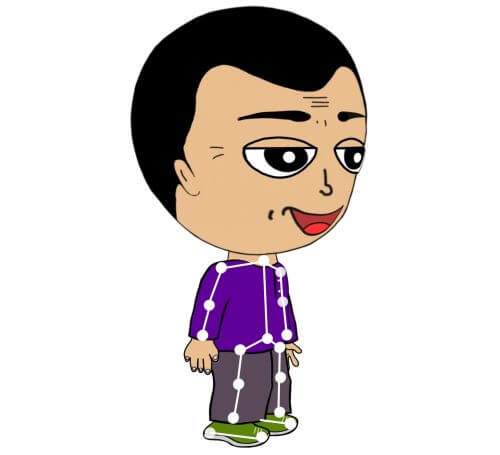
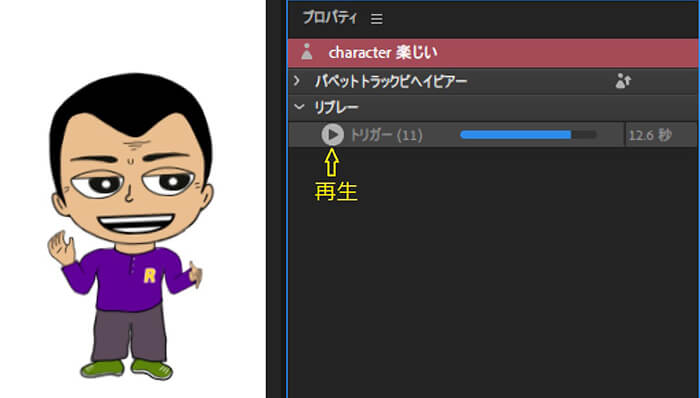
Character Animatorには、Webカメラや音声を使ってパペットを動かせるほか、キーを割り当てるトリガーやサイクルレイヤーといった様々なビヘイビアーがあります。
今回は、より複雑な動作を1つのキーでコントロールできるリプレー機能を紹介します。

- 更新日:
- 公開日:
Character Animatorの歩行ビヘイビアーを使って、4足歩行を試してみました。
歩行ビヘイビアーは、2本の脚と2本の腕を持つパペットを想定していますが、腕を前脚として設定することで4足歩行も可能です。

- 更新日:
- 公開日:
前回に続いて、Character Animatorでパペットを歩かせてみます。
今回は設定編ということで、歩行ビヘイビアーの適用とそれに伴うハンドルを追加します。
設定後、歩行動作を調整するパラメーターの内容も説明します。参考にしてください。

- 更新日:
- 公開日:
Character Animatorの歩行ビヘイビアーを使ってパペットを歩かせてみました。今回は、歩行ビヘイビアーの設定で重要なフォルダーの階層構造を説明します。
また、制作過程で気づいた所も綴っているので、Character Animatorでパペットを歩かせてみたい方は参考にしてみてください。

- 更新日:
- 公開日:
今回は、Character Animatorのビヘイビアーにあるサイクルレイヤーの設定方法です。
キーボードで操作できるトリガービヘイビアーにサイクルレイヤーを追加すると、レイヤーを連続して表示することができます。
例えば、手を振るといった動作は連続して表示したいので、トリガーと合わせて使用すると、1つのキーだけでレイヤーのサイクルを開始できます。

- 更新日:
- 公開日:
前回に続き、Character Animatorのキーボードでキャラクターにポーズをつけるトリガービヘイビアーの設定です。
今回はスワップセットを使ってフォルダーごとトリガー設定します。

- 更新日:
- 公開日:
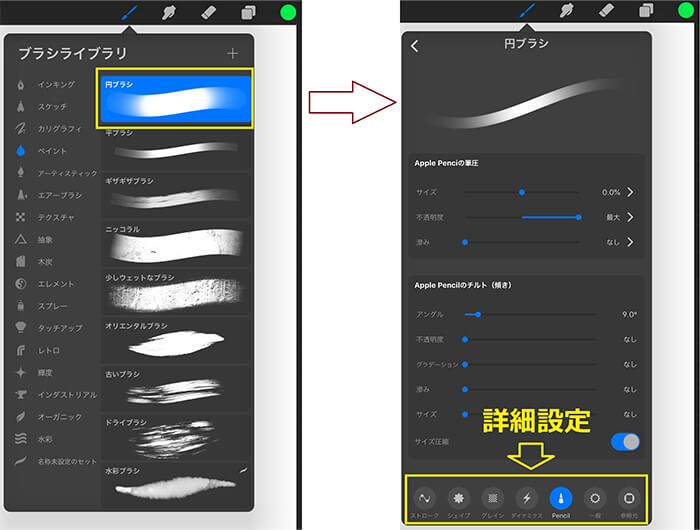
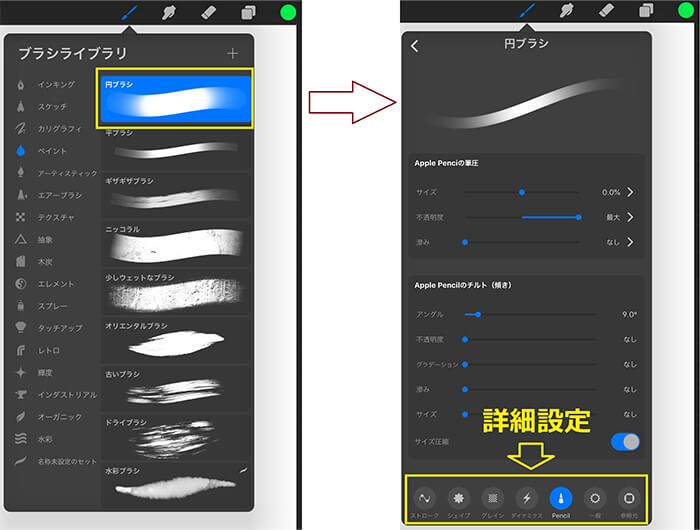
Procreateのブラシセットはブラシライブラリに収録されており、描き味を変更したい場合は、パネル下の詳細設定で変更することが可能です。

- 更新日:
- 公開日:
只今Character Animatorにハマっているところで、今回はパペットをコントロールするトリガービヘイビアーというツールを使ってキャラクターを動かしてみました。
初心者の私には、Adobeさんのマニュアルでは理解できない部分もありましたが、何とか形になったのでご紹介します。